Thiết kế form nhập liệu cho ứng dụng di động
Giới thiệu
Khi design form cho ứng dụng Phoebus mobile. Ta bắt đầu các bước sau :
Xác định loại dữ liệu :
Mẩu tin nhân viên,PO,contact,mẩu tin địa chỉXác định subform. Tương tự Phoebus Desktop ứng dụng Phoebus Mobile cho phép thiết kế nhiều loại form dựa trên 1 loại dữ liệu.
Ví dụ: loại dữ liệu Contact có thể chứa thông tin liên hệ của nhân viên hoặc thông tin liên hệ khách hàng.
Ví dụ khác: loại dữ liệu Purchase Order được nhập bằng nhiều form dữ liệu khác nhau như mua dịch vụ, mua hàng hóa, mua trong nước , ngoài nước ....
Sau khi biết Loại dữ liệu và Subform cần tạo form. Ta mở 1 mẩu tin định nghĩa layout cho ứng dụng mobile với tính năng FormMD. Nội dung layout có thể được tạo tự động khi bấm nút Design ở tính năng FormMD
Chú ý: Nếu ta không tạo mẩu tin FormMD ở bước 3. Chương trình vẫn chạy tốt với Form mobile tự tạo bởi chương trình.
Ta chỉ tạo mẩu tin FormMD khi cần thay đổi layout ngầm định bằng layout mới hoàn toàn thiết kế với XAML và Vissual Studio.
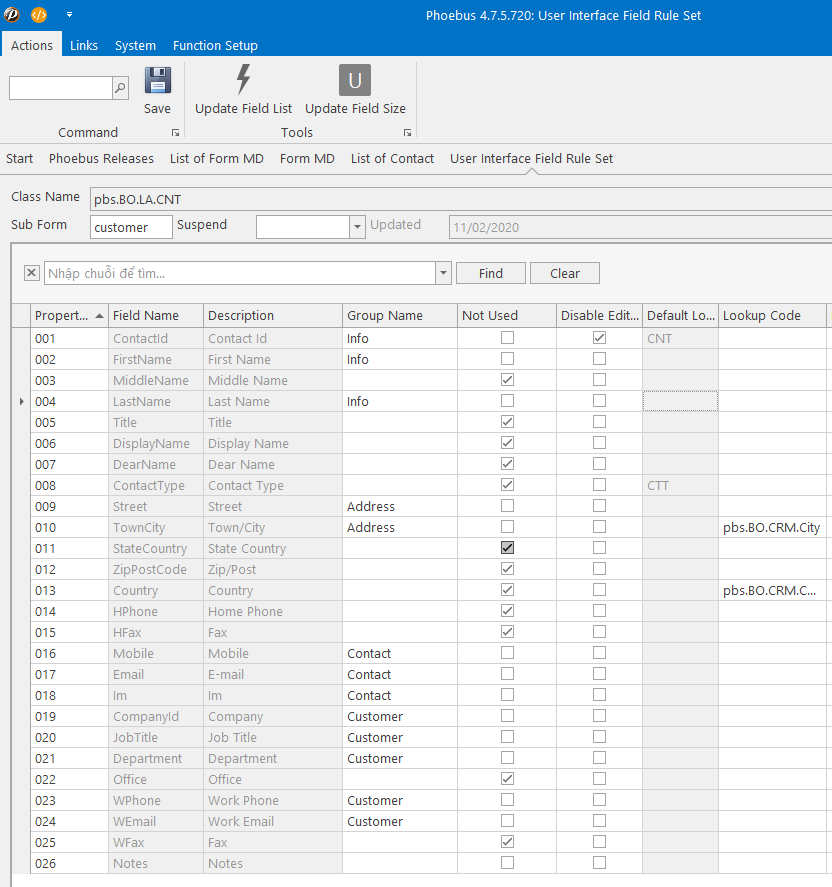
Form tự tạo tuân theo các quy tắc của form định nghĩa thông qua tính năng UIFields của ứng dụng Phoebus Desktop. Cụ thế:


| No | Ý nghĩa | Quy định ở cột |
|---|---|---|
| 1. | Trường dữ liệu ẩn hoặc hiện trên giao diện mobile hay không | Not Used |
| 2. | Trường dữ liệu readonly hay editable | Disable Edit |
| 3. | Tên của ô nhập liệu | English,Vietnamese,Russian,French tùy user dùng ngôn ngữ nào. |
| 4. | Nhóm chứa ô nhập liệu | Group Name |
| 5. | Loại dữ liệu để user chọn từ danh sách | LookUp Code |
| 6. | Dữ liệu thể hiện thay cho/ cùng với mã code | Display |
Trong đa số các form nhập dữ liệu ta chỉ cần dùng định nghĩa tại UIFields là đủ để nhập các dữ liệu cần thiết.
Ta chỉ chỉnh sửa XAML khi cần thay đổi đáng kể layout của form nhập như:
Phân dữ liệu thành các tab
Thay đổi nội dung hiển thị của các bảng con (detail)
Thêm bảng con tương tự fixed grid của Phoebus Desktop
Các thành phần giao diện tạo nên form nhập liệu:
Consultant có thể sử dụng các thành phần giao diện chuẩn cung cấp bới nền tảng Xamarin.
Khi sử dụng giao diện Xamarin ta phải kết với các Converter cung cấp bới Phoebus để có thể tương tác với dữ liệu.
Các thành phần giao diện dưới đây được bổ sung các thuộc tính để chúng dẽ dàng hơn khi đọc dữ liệu từ Phoebus, ghi dữ liệu vào Phoebus và thực hiện các lệnh Phoebus Url mà không cần các Converter.
1. Containers : Là thành phần giao diện chứa các thành phần con nhóm 2 và 3 bên dưới.
2. Binding Editors
3. Non Binding Editor
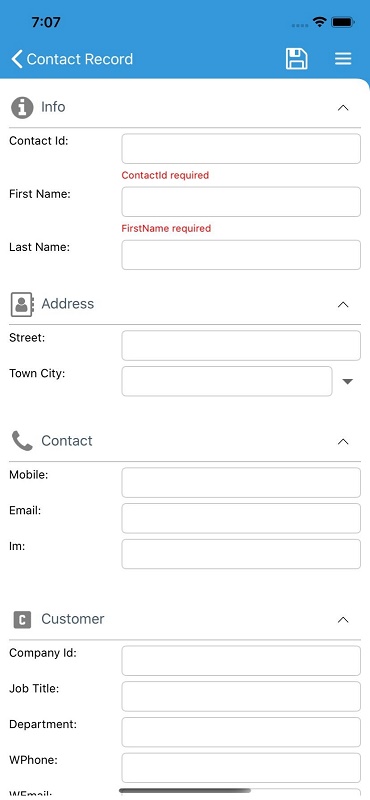
Trước khi đi sâu vào tìm hiểu từng thành phần giao diện. Ta hãy xem tính năng FormMD tạo ra nội dung Xaml như thế nào với định nghĩa cho mẩu tin pbs.bo.la.cnt/customer như trên
<?xml version="1.0" encoding="utf-8" ?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ce="clr-namespace:SPC.Views.BaseView.CustomEditors"
xmlns:ct="clr-namespace:SPC.Views.BaseView.Containers">
<ContentView.Content>
<ScrollView Orientation="Vertical">
<StackLayout Margin="5">
<ct:SExpander HeaderText="Info">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:KeyDataEditor DataName="ContactId" LookupUrl="CNT" />
<ce:DataEditor DataName="FirstName" />
<ce:DataEditor DataName="LastName" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Address">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="Street" />
<ce:DataEditor DataName="TownCity" LookupUrl="pbs.BO.CRM.City" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Contact">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="Mobile" />
<ce:DataEditor DataName="Email" />
<ce:DataEditor DataName="Im" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Customer">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="CompanyId" />
<ce:DataEditor DataName="JobTitle" />
<ce:DataEditor DataName="Department" />
<ce:DataEditor DataName="WPhone" />
<ce:DataEditor DataName="WEmail" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Company Info">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="Notes" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
</StackLayout>
</ScrollView>
</ContentView.Content>
</ContentView>
Form nhập liệu là một ContenView định nghĩa bới Xamarin.
Bên trong ContenView là một ScrollView để user có thể cuộn xuống nếu form to hơn kích thước màn hình thiết bị.
Nội dung hiển thị trong ScrollView là một StackLayout
Các thành phần của StackLayout là các SExpander là các khung chứa giao diện có thể mở ra và thu lại.
Bên trong mỗi SExpander là các DataEditor, KeyDataEditor thể hiện nội dung của mẩu tin Contact
Updated on : 2020-03-13 18:55:13. by : tung@spc-technology.com at T470-01.
Topic : MobileFormDesign