Nhóm dữ liệu
Giới thiệu
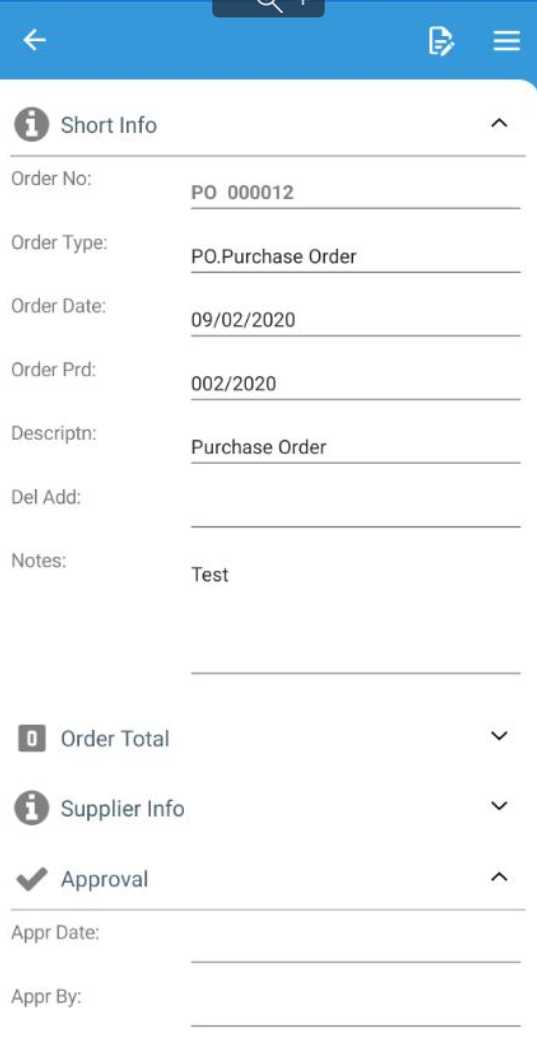
Nhóm dữ liệu được dùng như 1 khung giao diện, bên trong có các thành phần giao diện khác

Cấu trúc SExpander bao gồm :
Icon.
Header.
Child Container.
Trong hình trên ta thấy SExpander Short Info chứa các DataEditor bên trong.
Cú pháp
<ct:SExpander HeaderText="Info">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:KeyDataEditor DataName="ContactId" LookupUrl="CNT" />
<ce:DataEditor DataName="FirstName" />
<ce:DataEditor DataName="LastName" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
Trong đó name space ct là SPC.Views.BaseView.Containers
Thuộc tính :
| Stt | Tên | Diễn giải |
|---|---|---|
| 01 | HeaderText | Tên của nhóm dữ liệu |
| 02 | ImageCode | Mã hình ảnh của nhóm. Nếu mã để trống, chương trình sẽ tự xác định hình theo HeaderText. Xem thêm ImageConverter để biết thêm về các mã hình có sẵn để sử dụng. |
| 03 | IsExpanded | Tình trạng mở hoặc đóng nhóm. Giá trị Default mà mở. |
SExpander kế thừa SfExpander của Syncfusion. Hãy tham khảo các thuộc tính khác của nó tại đây.
Updated on : 2020-03-13 18:50:15. by : tung@spc-technology.com at T470-01.
Topic : SExpander