Danh sách con của form Master-Details
SListviewChild
Nhiều loại dữ liệu Phoebus dạng Master Detail có chứa mẩu tin chính Master và 1 hoặc nhiều bảng dữ liệu con.
Ví dụ: Đơn hàng Purchase Order có chứa bảng Lines gồm chi tiết các món hàng có trong Order
SListViewChild là component SfListView từ SyncFusion.
SLisViewChild cung cấp thêm thuộc tính DataName để thể hiện bảng chi tiết của 1 mẩu tin Master Details :
Nội dung của bảng chi tiết có thể định nghĩa theo 2 cách:
- Sử dụng layout độc lập cho loại dữ liệu con.
- Định nghĩa chung trong layout của mẩu tin master.
Lấy ví dụ mẩu tin master detail Purchase Order. Loại dữ liệu master là pbs.BO.PO.PO. Loại dữ liệu detail là pbs.BO.PO.POD.
Bảng chi tiết của đơn hàng được lưu ở thuộc tính Lines. Lines là danh sách các dòng chi tiết pbs.BO.PO.POD.
Vậy trong layout của form PO ta sẽ sử dụng SListViewChild với DataName = Lines
<ce:SListViewChild DataName="Lines" />
Phương pháp 1:
Phương pháp dùng layout độc lập định nghĩa layout cho Lines riêng biệt thông qua tính năng Mobile ListView.
Chú ý rằng lay out định nghĩa ở đây cũng dùng để thể hiện danh sách infolist của mẩu tin pbs.BO.PO.POD
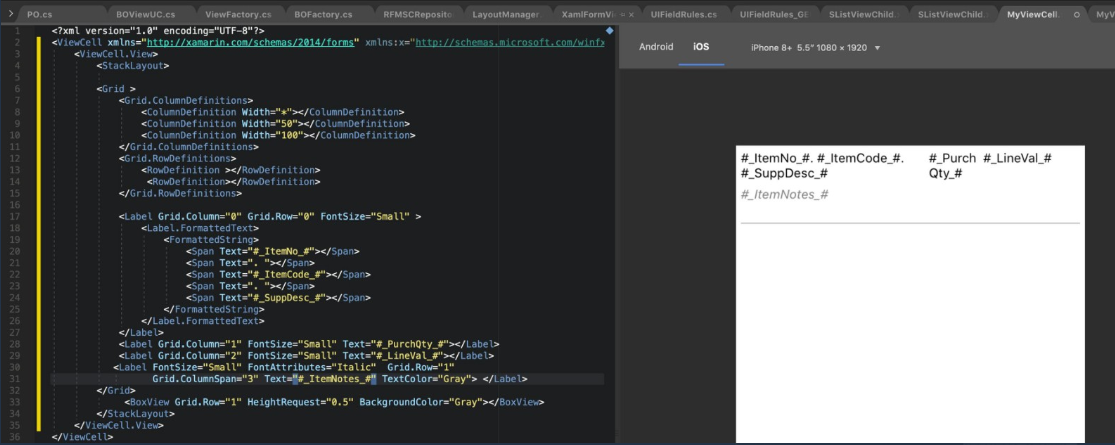
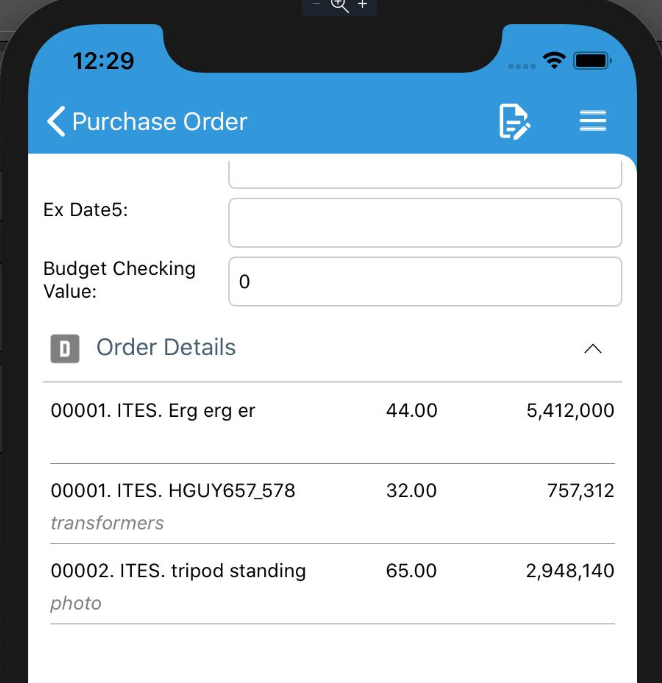
Ta thiết kế layout cho 1 dòng dữ liệu chứa Item Info/ Quantity/ Value như sau:
<?xml version="1.0" encoding="UTF-8"?>
<ViewCell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" >
<ViewCell.View>
<StackLayout>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition ></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" FontSize="Small" >
<Label.FormattedText>
<FormattedString>
<Span Text="#_ItemNo_#"></Span>
<Span Text=". "></Span>
<Span Text="#_ItemCode_#"></Span>
<Span Text=". "></Span>
<Span Text="#_SuppDesc_#"></Span>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Grid.Column="1" FontSize="Small" Text="#_SValue(PurchQty;'#.00')_#"></Label>
<Label Grid.Column="2" FontSize="Small" Text="#_SValue(LineVal;'#,###.##')_#" HorizontalTextAlignment="End"></Label>
<Label FontSize="Small" FontAttributes="Italic" Grid.Row="1"
Grid.ColumnSpan="3" Text="#_ItemNotes_#" TextColor="Gray"> </Label>
</Grid>
<BoxView Grid.Row="1" HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
</StackLayout>
</ViewCell.View>
</ViewCell>


Ở ví dụ trên ta có sử dụng Converter SValue để thể hiện PurchQty và LineVal
Text=#_SValue(LineVal;'#,###.##')_# là cú pháp tắt sẽ được Phoebus chuyển đổi thành cú pháp converter đầy đủ như sau :
Text={Binding LineVal, Converter={StaticResource SValue}, ConverterParameter='#,###.##'}
Phương pháp 2:
Phương pháp 2 định nghĩa luôn layout cho bảng con trong khai báo thành phần SListViewChild như sau :
<ce:SListViewChild DataName="Lines">
<ce:SListViewChild.ItemTemplate>
<DataTemplate>
<StackLayout>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition ></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" FontSize="Small" >
<Label.FormattedText>
<FormattedString>
<Span Text="#_ItemNo_#"></Span>
<Span Text=": "></Span>
<Span Text="#_ItemCode_#"></Span>
<Span Text=": "></Span>
<Span Text="#_SuppDesc_#"></Span>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Grid.Column="1" FontSize="Small" Text="#_SValue(PurchQty;'#.00')_#"></Label>
<Label Grid.Column="2" FontSize="Small" Text="#_SValue(LineVal;'#,###.##')_#" HorizontalTextAlignment="End"></Label>
<Label FontSize="Small" FontAttributes="Italic" Grid.Row="1"
Grid.ColumnSpan="3" Text="#_ItemNotes_#" TextColor="Gray"></Label>
</Grid>
<BoxView Grid.Row="1" HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
</StackLayout>
</DataTemplate>
</ce:SListViewChild.ItemTemplate>
</ce:SListViewChild>
Nếu định nghĩa đồng thời Layout theo phương pháp 1 và cả layout trực tiếp như phương pháp 2. Layout của phương pháp 2 sẽ được sử dụng. Layout phương pháp 1 sẽ chỉ còn dùng cho info List mà thôi.
Để thiết lập các thuộc tính khác của SListViewChild hãy tham khảo tài liệu của component mẹ SfListView
DoubleTap
Khi user Tap 2 lần lên 1 dòng dữ liệu chương trình sẽ mở giao diện form cho mẩu tin con mà dòng này đang thể hiện.
Để bỏ qua không sử dụng lệnh DoubleTap của hệ thống ta định nghĩa DoubleTapUrl=-
Để override lệnh view/edit của double tap. Ta khai báo câu lệnh ở thuộc tính
<ce:SListViewChild DataName="Lines" DoubleTapCommandUrl="SPC.BO.XX.XXX?filter1=[value1]">
</ce:SListViewChild>
Tap
Khi user Tap 1 lần lên 1 dòng dữ liệu chương trình sẽ thực hiện lệnh TapCommandUrl nếu được định nghĩa
Để khai báo lệnh của tap action. Ta khai báo câu lệnh ở thuộc tính
<ce:SListViewChild DataName="Lines" TapCommandUrl="SPC.BO.XX.XXX?filter1=[value1]">
</ce:SListViewChild>
Hold
Khi user Hold lên 1 dòng dữ liệu chương trình sẽ thực hiện lệnh HoldCommandUrl nếu được định nghĩa
Để khai báo lệnh của hold action. Ta khai báo câu lệnh ở thuộc tính
<ce:SListViewChild DataName="Lines" HoldCommandUrl="SPC.BO.XX.XXX?filter1=[value1]">
</ce:SListViewChild>