Mobile Form Design
Introduction
Tính năng này dùng để thiết kế form cho ứng dụng mobile dùng ngôn ngữ XAML. Khi thiết kế consultant sẽ sử dụng các XAML control cung cấp bởi 3 nguồn sau:
Phoebus Xaml Control.
XAML có thể thiết kế bằng Visual Studio. Định dạng sẽ được sử dụng trực tiếp làm layout cho form dữ liệu với các thành phần UI của iOS và Android
Usage
Để tạo dữ liệu form. Ta cần tạo mẩu tin khai báo loại dữ liệu (ClassId) và subform (Code) tương ứng. Khi gọi form từ ứng dụng mobile để trình bày nội dung của 1 record cụ thể ta sẽ dùng lệnh tương tự như câu lệnh dùng trong Phoebus, ClassId là lệnh. Code là Subform.
ClassId/Code?Id = ...

Ví dụ xem mẩu tin PO dạng mua hàng số PO000001
SPC.BO.PO.PO/PURCH?OrderRef = PO000001&$Action=View
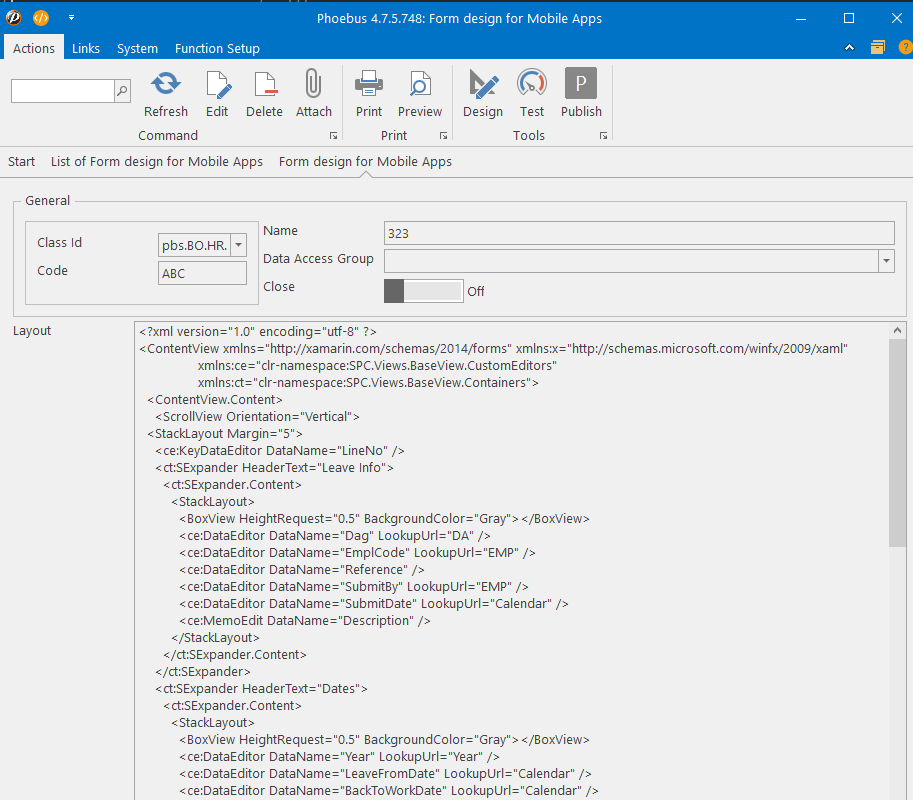
Ta hãy xem ví dụ dưới đây ta thấy XAML design cho form dữ liệu liên quan đến thông tin nhân viên:
<?xml version="1.0" encoding="utf-8" ?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ce="clr-namespace:SPC.Views.BaseView.CustomEditors"
xmlns:ct="clr-namespace:SPC.Views.BaseView.Containers">
<ContentView.Content>
<ScrollView Orientation="Vertical">
<StackLayout Margin="5">
<ct:SExpander HeaderText="Info">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:KeyDataEditor DataName="EmplCode" LookupUrl="EMP" />
<ce:DataEditor DataName="FirstName" />
<ce:DataEditor DataName="MidName" />
<ce:DataEditor DataName="LastName" />
<ce:DataEditor DataName="OtherName" />
<ce:DataEditor DataName="Gender" />
<ce:DataEditor DataName="Dob" LookupUrl="Calendar" />
<ce:DataEditor DataName="Pob" />
<ce:DataEditor DataName="MaritalStatus" />
<ce:DataEditor DataName="Ethnic" />
<ce:DataEditor DataName="Nationality" />
<ce:DataEditor DataName="IdCardNo" />
<ce:DataEditor DataName="PassportNo" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Address">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="CurrentAddr" />
<ce:DataEditor DataName="CurrentCity" />
<ce:DataEditor DataName="PermanentAddr" />
<ce:DataEditor DataName="PermanentCity" />
<ce:DataEditor DataName="HomeTel" />
<ce:DataEditor DataName="CellPhone" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Contact">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="Im" />
<ce:DataEditor DataName="Email" />
<ce:DataEditor DataName="Www" />
<ce:DataEditor DataName="Hobby" />
<ce:DataEditor DataName="EmergencyContact" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Analysis">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="AnalE0" LookupUrl="E0" />
<ce:DataEditor DataName="AnalE1" LookupUrl="PB" />
<ce:DataEditor DataName="AnalE2" LookupUrl="E2" />
<ce:DataEditor DataName="AnalE3" LookupUrl="E3" />
<ce:DataEditor DataName="AnalE4" LookupUrl="E4" />
<ce:DataEditor DataName="AnalE5" LookupUrl="E5" />
<ce:DataEditor DataName="AnalE6" LookupUrl="E6" />
<ce:DataEditor DataName="AnalE7" LookupUrl="E7" />
<ce:DataEditor DataName="AnalE8" LookupUrl="E8" />
<ce:DataEditor DataName="AnalE9" LookupUrl="E9" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ce:DataEditor DataName="Notes" />
<ce:DataEditor DataName="Suspend" LookupUrl="Suspend" />
<ce:DataEditor DataName="DataAccessGroup" LookupUrl="DA" />
<ct:SExpander HeaderText="Extended Descriptions">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="EmpDesc0" />
<ce:DataEditor DataName="EmpDesc1" />
<ce:DataEditor DataName="EmpDesc2" />
<ce:DataEditor DataName="EmpDesc3" />
<ce:DataEditor DataName="EmpDesc4" />
<ce:DataEditor DataName="EmpDesc5" />
<ce:DataEditor DataName="EmpDesc6" />
<ce:DataEditor DataName="EmpDesc7" />
<ce:DataEditor DataName="EmpDesc8" />
<ce:DataEditor DataName="EmpDesc9" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
</StackLayout>
</ScrollView>
</ContentView.Content>
</ContentView>
Sau khi tạo mẩu tin khai báo form. Ta bấm nút Design để lấy nội dung ngầm định tạo bởi Phoebus. Chương trình sẽ cung cấp layout ngầm định,liệt kê toàn bộ các field theo định nghĩa của Form Fields.
Consultant sẽ thực hiện chỉnh sửa lại nội dung XAML của form này. Hãy đọc tài liệu thiết kế form để bắt đầu.
Sau khi chỉnh sửa lại layout ta bấm save để lưu lại, layout mới sẽ được áp dung cho form mới ngay trên ứng dụng mobile.
Mobile App sẽ thể hiện nội dung này trong form của chương trình.
Ví dụ layout:
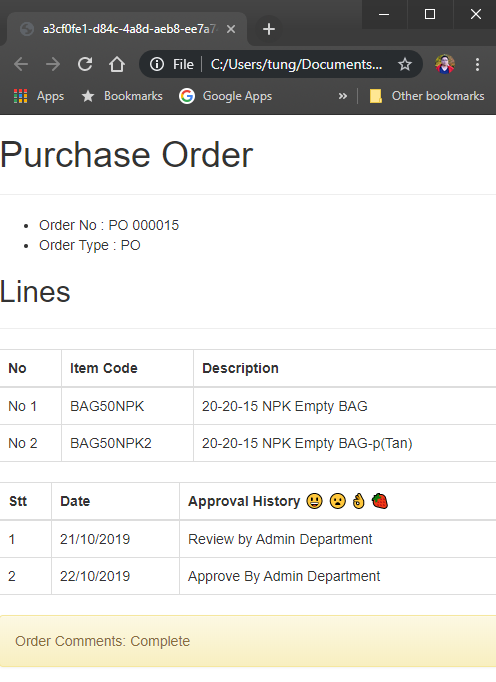
Form in HTML
Nội dung mẩu tin có thể in ra form html responsive để trình bày trên ứng dụng mobile dạng report với ngôn ngữ scriban
# Purchase Order
------
- Order No : {{OrderNo}}
- Order Type : {{OrderType}}
## Lines
------
{{index=1}}
No | Item Code | Description
----|--------------|---------------{{ for item in Lines }}{{formula =( "Slookup('pbs.BO.PB.IR', '" + item.ItemCode + "')" )}}
No {{index}} | {{item.ItemCode}} | {{PFormula formula }} {{index = index +1}}|{{ end }}
Stt | Date | Approval History :) :( :ok_hand: :strawberry:
-----|--------------------|---------------
1 | 21/10/2019 | Review by Admin Department
2 | 22/10/2019 | Approve By Admin Department
{class="alert alert-warning alert-dismissible"}
:::
Order Comments:
Complete
:::

Ngôn ngữ Scriban
Việc trích xuất dữ liệu ra form được thiết kế bằng ngôn ngữ Scriban Dữ liệu trích xuất được trình bày bằng các tag Markdown. .
Chỉ cần 10 phút là đủ để làm quen cách sử dụng MarkDown . Hãy bắt đầu băng các hướng dẫn trực quan sau : Danh mục emoji hỗ trợ :
Module
…Mobile
Data structure
pbs.BO.Mobile.FormMD
Updated on : 2020-03-20 04:16:03. by : at T470-01.
Topic : Form design for Mobile Apps. pbs.bo.mobile.formmd