SListGadget mobile
Giới thiệu:
SListGadget được dùng để trình bày dữ liệu dạng danh sách. Để đơn giản trong việc cung cấp nội dung cần trình bày, SListGadget cung cấp thuộc tính DataUrl để khai báo nguồn dữ liệu hiển thị trên List.
SListGadget có thể kết hợp với SearchGadget để cung cấp tính năng tìm kiếm và filter danh sách dữ liệu.
SListGadget khác biệt với component ListView ở những ưu điểm sau:
Kích thước các ô dữ liệu tự động điều chỉnh theo nội dung.
Hỗ trợ header và detail
Hỗ trợ danh sách nhiều cột
Hỗ trợ danh sách theo chiều ngang lẫn chiều dọc.
Phoebus cung cấp component SListGadget dễ dàng hơn khi định nghĩa nguồn dữ liệu thông qua thuộc tính DataUrl và subform
SlistGadget kế thừa SfListView, do đó ta có thể sử dụng tất cả các thuộc tính của component này
<db:SListGadget SubForm="ABC" DataUrl="SPC.BO.LA.NA" RowSpacing="2" ItemSize="100">
<db:SListGadget.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout>
<Label Text = "#_AddCode_#"></Label>
<Label Text = "#_Address1_#"></Label>
</StackLayout>
</ViewCell>
</DataTemplate>
</db:SListGadget.ItemTemplate>
</db:SListGadget>
Thuộc tính của SListGadget:

| Thuộc tính | Diễn giải | Ví dụ |
|---|---|---|
| DataUrl | Cú pháp trích xuất dữ liệu cho danh sách. Ta có thể sử dụng các tham số trong khuôn khổ của tính năng chứa SListGadget. Ta có thể sử dụng QD/UQD/ và các câu lệnh trích xuất dữ liệu của Phoebus. Chú ý rằng QD và UQD trả về DataTable, do đó ta phải sử dụng Binding Converter khi trình bày dữ liệu | pbs.BO.LA.NA?AddCode=[P1] |
| SubForm | SubForm quyết định layout dùng để trình bày nội dung trên SListGadget. Nếu để trống, chương trình sẽ lấy SubForm của tính năng chứa SListGadget | ABC |
| DoubleTapCommandUrl | Lệnh thực thi khi user double tap lên dòng dữ liệu | |
| TapCommandUrl | Lệnh thực thi khi user tap lên dòng dữ liệu | |
| HoldCommandUrl | Lệnh thực thi khi user nhấn và giữ dòng dữ liệu | |
| IsExpandedGroups 2.6 build 305 | thể hiện trạng thái ban đầu của danh sách là thu gọn hoặc mở rộng các nhóm | true/false |
| UseSurveyQuestions | Danh mục các tham số mà khi thay đổi, Gadget sẽ cần reload lại dữ liệu. Ta thường dùng field này để khai báo các câu hỏi từ Survey. Xem thêm Setup Dashboard . - Nếu để trống SListGadget sẽ luôn được refresh sau survey. - Nếu giá trị là dấu gạch ngang -. SListGadget không bao giờ được refresh. | Q001, Q002 ... |
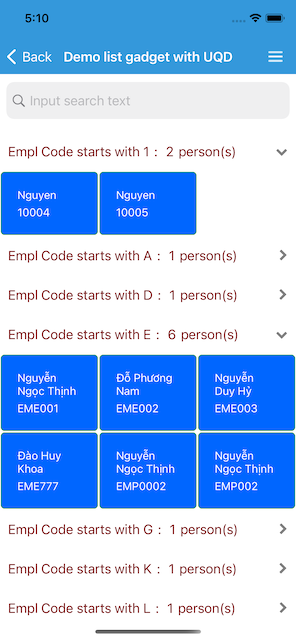
SListGadget và nguồn dữ liệu từ UQD
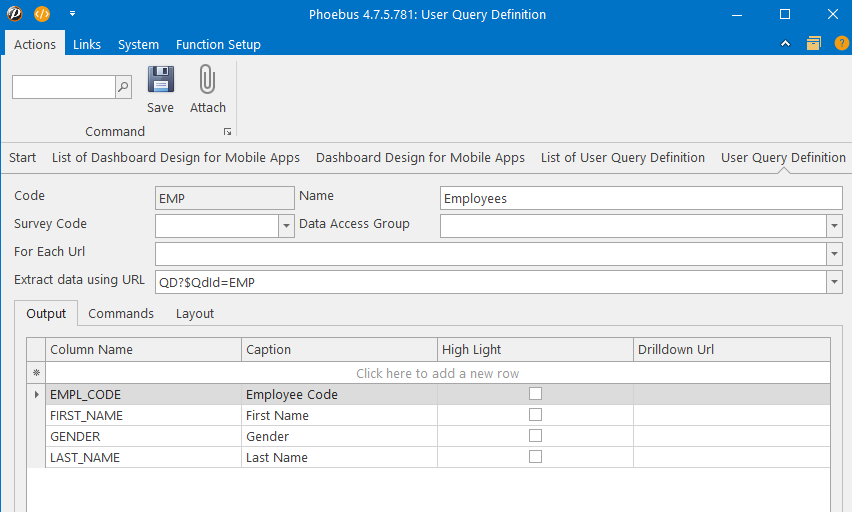
Tạo UQD có mã code
EMP, trích xuất từ query EMP 1 cột EMPL_CODE/FIRST_NAME/LAST_NAME/GENDER
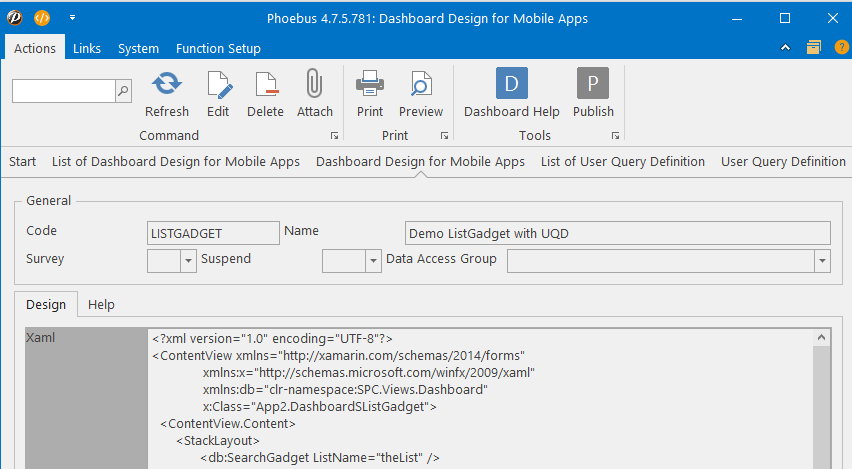
Tạo định nghĩa dashboard cho app di động bằng tính năng Dashboard Design for Mobile Apps

Thiết kế Xaml layout cho Dashboard. Bao gồm 1 search bar + SListView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:db="clr-namespace:SPC.Views.Dashboard"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App2.DashboardSListGadget">
<ContentView.Content>
<StackLayout>
<db:SearchGadget ListName="theList" />
<db:SListGadget x:Name="theList"
DataUrl="SPC.BO.Inquiry.UQD?$Code=EMP&$Action=Run"
RowSpacing="2" ItemSize="100"
GroupExpression=" "Empl Code starts with " + Left(EMPL_CODE,1)"
AllowGroupExpandCollapse="True" IsExpandedGroups="false" IsStickyGroupHeader="True">
<db:SListGadget.GroupHeaderTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<StackLayout Orientation="Horizontal" HeightRequest="50" Margin="10,0">
<Label Text="{Binding Key}" VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text=": " VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text="{Binding Count}" VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text="person(s)" VerticalTextAlignment="Center" TextColor="Maroon" />
<Grid HorizontalOptions="FillAndExpand">
<Image Source="{Binding IsExpand, Converter={StaticResource Bool2Image}, ConverterParameter = 'F:DownOpen|Gray,F:RightOpen|Gray' }" HeightRequest="15" HorizontalOptions="End" />
</Grid>
</StackLayout>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</db:SListGadget.GroupHeaderTemplate>
<db:SListGadget.ItemTemplate>
<DataTemplate>
<ViewCell>
<Frame Margin="5,3" HasShadow="False" BorderColor="Gray">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label FontSize="Small" Grid.Row="0" Grid.Column="0" Text="{Binding Converter={StaticResource DataRow},ConverterParameter=EMPL_CODE}}" />
<Label FontSize="Small" Grid.Row="0" Grid.Column="1" Text="{Binding Converter={StaticResource DataRow},ConverterParameter= FIRST_NAME}}" />
<Label FontSize="Small" Grid.Row="1" Grid.Column="0" Text="{Binding Converter={StaticResource DataRow},ConverterParameter=GENDER}}" />
<Label FontSize="Small" Grid.Row="1" Grid.Column="1" Text="{Binding Converter={StaticResource DataRow},ConverterParameter= LAST_NAME}}" />
</Grid>
</Frame>
</ViewCell>
</DataTemplate>
</db:SListGadget.ItemTemplate>
</db:SListGadget>
</StackLayout>
</ContentView.Content>
</ContentView>
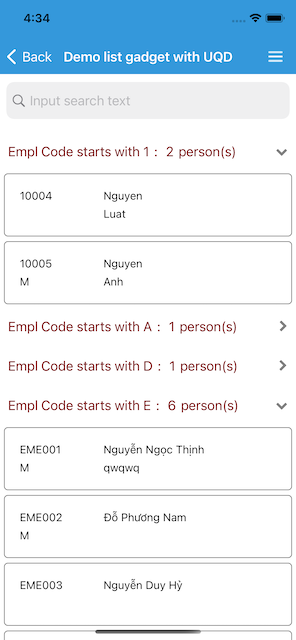
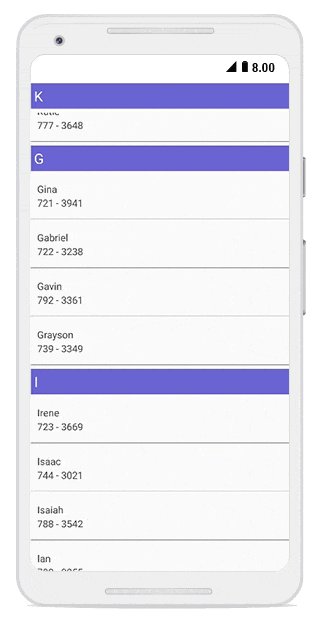
- Chạy Dashboard từ Mobile app:

Để SearchBar lọc dữ liệu khi user nhập vào ô tìm kiếm. Ta phải đặt tên cho SListGadget là x:Name="theList". Sau đó ta khai báo thuộc tính ListName="theList" của Search Gadget.
Khi nguồn dữ liệu là datatable (QD hoặc UQD), ta không thể Binding trực tiếp đến tên cột dữ liệu, mà phải thông qua DataRow Converter.
<Label FontSize="Small" Grid.Row="1" Grid.Column="1"
Text="{Binding Converter={StaticResource DataRow},
ConverterParameter= LAST_NAME}}" />
Trong biểu thức GroupExpression ta dùng công thức nối chuỗi có ký tự đặc biệt quote "
Ký tự này trùng với ký tự hệ thống dùng để bắt đầu và kết thúc công thức, do đó ta phải chuyển chúng thành dạng xml escape : "
Các ký tự phải chuyển sang dạng escape:
| Special character | escaped form | gets replaced by |
|---|---|---|
| Ampersand | & |
& |
| Less-than | < |
< |
| Greater-than | > |
> |
| Quotes | " |
" |
| Apostrophe | ' |
' |
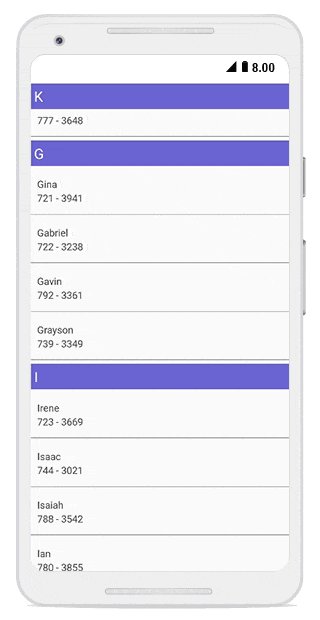
Nhóm danh sách trong SListGadget
Trong trường hợp group theo 1 trường của danh dách dữ liệu. Ta có thể thực hiện 1 trong 3 cách
Dùng XAML theo hướng dẫn tại đây
Khai báo trường dữ liệu cần group ngay trong Dashboard Xaml
<dashboard:SListGadget GroupByName="Gender" DataUrl="SPC.BO.HR.EMP" >
</dashboard:SListGadget>
- Ta cũng có thể Group theo biểu thức tính toán dựa vào Attribute GroupExpression như ví dụ dưới đây:
....
<db:SListGadget x:Name="theList"
DataUrl="SPC.BO.Inquiry.UQD?$Code=EMP&$Action=Run"
GroupExpression=" "Empl Code starts with " + Left(EMPL_CODE,1)"
AllowGroupExpandCollapse="True"
IsExpandedGroups="false"
IsStickyGroupHeader="True">
</db:SListGadget>
....
Chú ý Nếu nguồn dữ liệu là DataTable, phương pháp Group bắt buộc phải dùng GroupExpression
Để thay đổi cách trình bày của thông tin trên header. Ta thêm vào mã Xaml vào code của layout như sau:
...
<db:SListGadget.GroupHeaderTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<StackLayout Orientation="Horizontal" HeightRequest="50" Margin="10,0">
<Label Text="{Binding Key}" VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text=": " VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text="{Binding Count}" VerticalTextAlignment="Center" TextColor="Maroon" />
<Label Text="person(s)" VerticalTextAlignment="Center" TextColor="Maroon" />
<Grid HorizontalOptions="FillAndExpand">
<Image Source="{Binding IsExpand, Converter={StaticResource Bool2Image},
ConverterParameter = 'F:DownOpen|Gray,F:RightOpen|Gray' }"
HeightRequest="15" HorizontalOptions="End" />
</Grid>
</StackLayout>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</db:SListGadget.GroupHeaderTemplate>
...
Để thể hiện trạng thái của group đang thu lại hay mở ra, ta có thể căn cứ vào thuộc tính IsExpand trong BindingContext của mỗi group.
Trong ví dụ trên ta dùng Bool2Image Converter 2.6 build 305 để hiện mũi tên chỉ xuống khi Expand, chỉ sang phải khi Collapse.
Trình bày danh sách thành nhiều cột
Để trình bày các item của danh sách thành nhiều cột. Ta cần chuyển layout của danh sách thành dạng Grid.
<ContentView
....
xmlns:sf="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
.... >
<ContentView.Content>
<StackLayout>
<db:SListGadget x:Name="theList"
..... >
....
<sf:SfListView.LayoutManager>
<sf:GridLayout SpanCount="3"/>
</sf:SfListView.LayoutManager>
....
</db:SListGadget>
</StackLayout>
</ContentView.Content>
</ContentView>

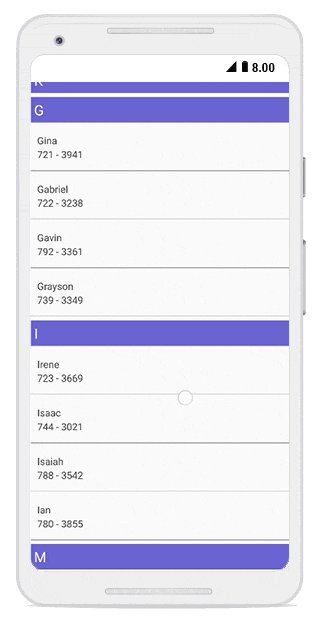
IsStickyGroupHeader
Là tùy chọn cho phép header dính phía trên màn hình

Xem thêm:
Updated on : 2021-05-03 05:11:02. by : . at T470-01.
Topic : SListGadget