SfTabView
Giới thiệu
SfTabView là component từ SyncFusion. Tài liệu chi tiết xem tại đây.
Ví dụ sử dụng
Trước khi sử dụng SfTabView trong giao diện ta phải thêm thư viện chứa SfTabView:
xmlns:tabView="clr-namespace:Syncfusion.XForms.TabView;assembly=Syncfusion.SfTabView.XForms
<tabView:SfTabView BackgroundColor="Aqua">
<tabView:SfTabItem Title="PO Header">
<tabView:SfTabItem.Content>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Details">
<tabView:SfTabItem.Content>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Document Links">
<tabView:SfTabItem.Content>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabView>
Trong ví dụ trên ta chia màn hình PO thành 3 tabs :
PO Header
Details
Document Links liên quan đến PO
Trong Content mỗi vùng ta đặt nội dung hiển thị tương ứng:
<?xml version="1.0" encoding="utf-8" ?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ce="clr-namespace:SPC.Views.BaseView.CustomEditors"
xmlns:tabView="clr-namespace:Syncfusion.XForms.TabView;assembly=Syncfusion.SfTabView.XForms"
xmlns:ct="clr-namespace:SPC.Views.BaseView.Containers">
<ContentView.Content>
<ScrollView Orientation="Vertical">
<tabView:SfTabView >
<tabView:SfTabItem Title="PO Header">
<tabView:SfTabItem.Content>
<StackLayout>
<ct:SExpander HeaderText="Short Info">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:KeyDataEditor DataName="OrderNo" />
<ce:DataEditor DataName="OrderType" LookupUrl="pbs.BO.PO.OrderType" />
<ce:DataEditor DataName="OrderDate" LookupUrl="Calendar" />
<ce:DataEditor DataName="OrderPrd" LookupUrl="Period" />
<ce:DataEditor DataName="Descriptn" />
<ce:DataEditor DataName="DelAdd" LookupUrl="NA" />
<ce:MemoEdit DataName="Notes" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
<ct:SExpander HeaderText="Order Total">
<ct:SExpander.Content>
<StackLayout>
<BoxView HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
<ce:DataEditor DataName="OrderVal" />
<ce:DataEditor DataName="OrderQty" />
</StackLayout>
</ct:SExpander.Content>
</ct:SExpander>
</StackLayout>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Details">
<tabView:SfTabItem.Content>
<ce:SListViewChild DataName="Lines">
<ce:SListViewChild.ItemTemplate>
<DataTemplate>
<StackLayout>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="50"></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition ></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" FontSize="Small" >
<Label.FormattedText>
<FormattedString>
<Span Text="#_ItemNo_#"></Span>
<Span Text=":"></Span>
<Span Text="#_ItemCode_#"></Span>
<Span Text=": "></Span>
<Span Text="#_SuppDesc_#"></Span>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Grid.Column="1" FontSize="Small" Text="#_SValue(PurchQty;'#.##')_#" ></Label>
<Label Grid.Column="2" FontSize="Small" Text="#_SValue(LineVal;'#,###.##')_#" HorizontalTextAlignment="End"></Label>
<Label FontSize="Small" FontAttributes="Italic" Grid.Row="1"
Grid.ColumnSpan="3" Text="#_ItemNotes_#" TextColor="Gray"></Label>
</Grid>
<BoxView Grid.Row="1" HeightRequest="0.5" BackgroundColor="Gray"></BoxView>
</StackLayout>
</DataTemplate>
</ce:SListViewChild.ItemTemplate>
</ce:SListViewChild>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Document Links">
<tabView:SfTabItem.Content>
<Label Text="Extract Doc Link here" ></Label>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabView>
</ScrollView>
</ContentView.Content>
</ContentView>
Thuộc tính thường sử dụng
| No | Tên | Mô tả |
|---|---|---|
| 1 | TabHeaderPosition | Top/Bottom - Vị trí của tiêu đề tab chọn |
| 2 | TabHeaderBackGroundColor | Màu vùng tiêu đề |
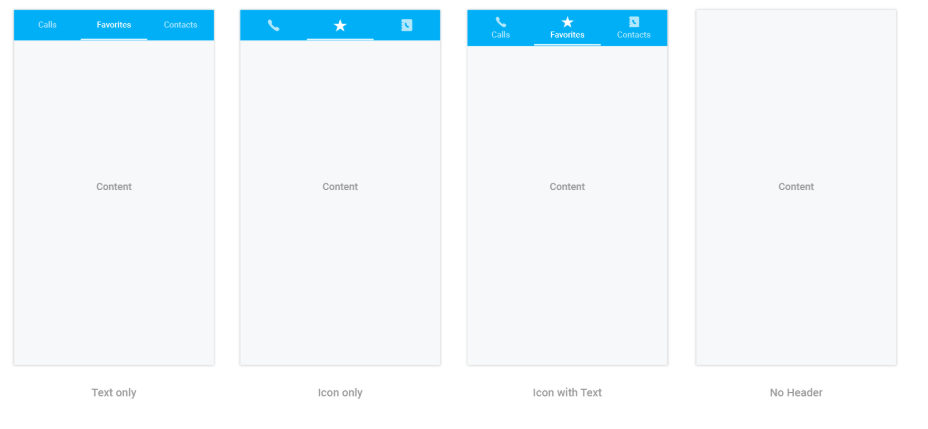
| 3 | DisplayMode | Image,ImageWithText,NoHeader,Text - hiển thị text/icon trên tiêu đề  |
Updated on : 2020-03-13 18:59:58. by : tung@spc-technology.com at T470-01.
Topic : SfTabView