Mobile Dashboard
Introduction
Tính năng này dùng để upload XAML lay out của dashboard dùng cho ứng dụng di động Phoebus.
Dashboard trong ứng dụng di động của Phoebus là 1 trang (page) được thiết kế bên ngoài.
Các thuộc tính quan trọng của dashboard bao gồm:
Tiêu đề : khai báo ở tính năng này.
Truy vấn tham số : Được định nghĩa ở tính năng Survey.
Nội dung : Được khai báo bởi xaml design thông qua việc sử dụng các component của Xamarin hoặc các component của Phoebus.
TitleBarColor : Màu nền thanh tiêu đề trên thiết bị
TitleColor : Màu text tiêu đề trên thiết bị

Usage
Consultant design Xaml với VS. Sau đó upload lên hệ thống bằng tính năng này.

Parameters:
Tham số sử dụng trong dashboard được cung cấp qua 2 cách:
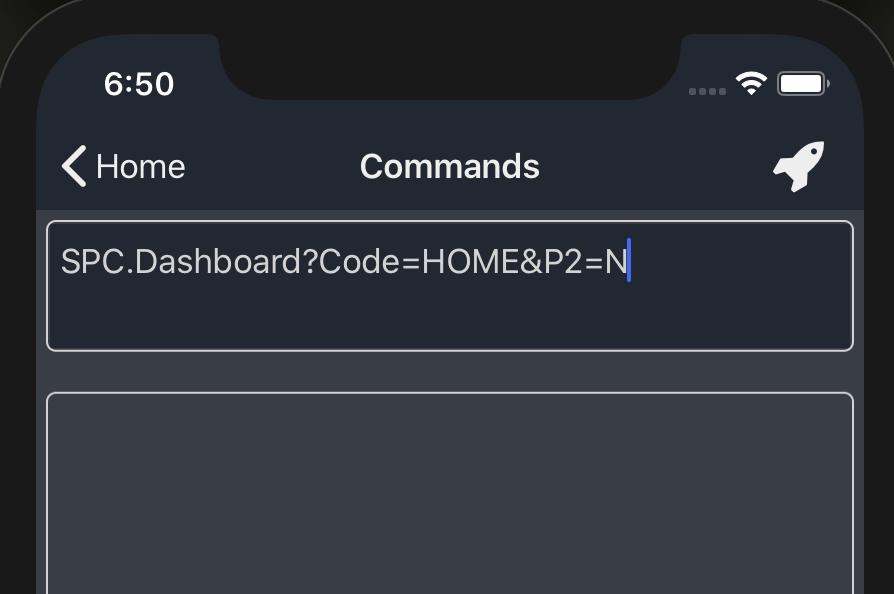
- Do câu lệnh đưa vào.
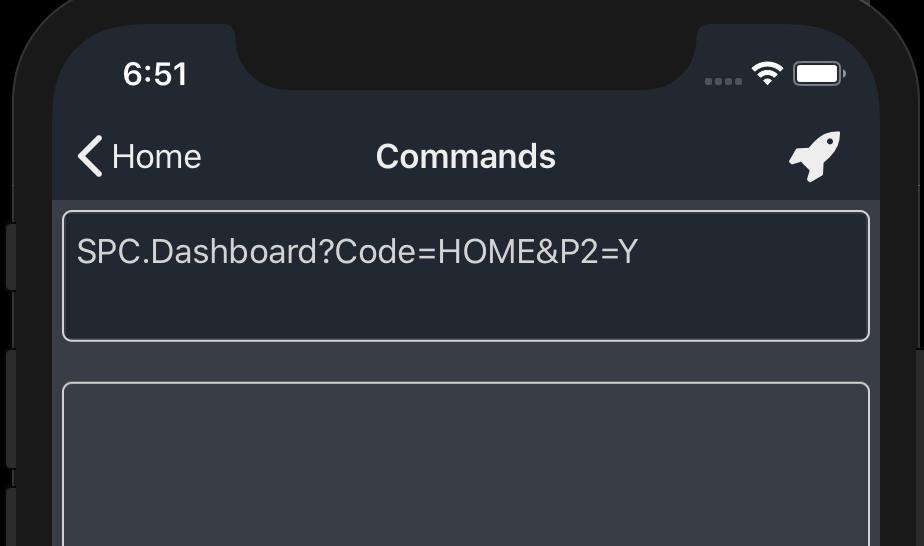
SPC.Dashboard?Code=MDBCode&P1=ParamValue1&P2=ParamValue2
- Do user cung cấp thông qua Survey Definition khai báo trong Dashboard Definition
Survey dùng cho user nhập các tiêu chí lọc dữ liệu. User gọi lệnh Survey thông qua câu lệnh hoặc nút bấm với Converter UrlCommand :
{Binding Converter={StaticResource UrlCommand}, ConverterParameter=Survey}

Khi có sử dụng survey nút lệnh nhập tham số  sẽ hiển thị trên tiêu đề dashboard.
sẽ hiển thị trên tiêu đề dashboard.
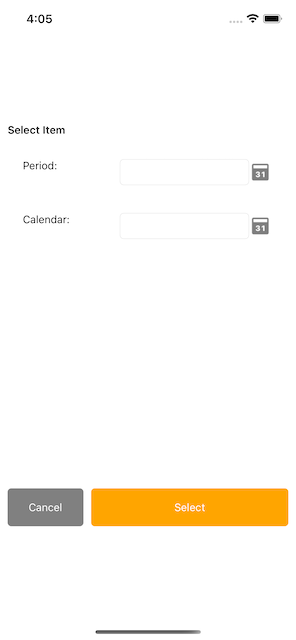
Sau khi user chạy lệnh gọi Survey. Survey khai báo cho Dashboard sẽ popup và yêu cầu user điền vào giá trị các câu hỏi. Nếu user điền và bấm OK. Danh mục các câu hỏi và trả lời Q001, Q002... sẽ được update vào danh sách các tham số của Dashboard.
Ví dụ:
SListGadget khai báo danh mục các tham số mà khi thay đổi thì sẽ cần reload lại dữ liệu ở trường UseSurveyQuestions
Nếu ít nhất 1 tham số trong danh mục các tham số khai báo tại UseSurveyQuestions thay đổi. Chương trình sẽ làm mới nội dung của SListGadget này sau Survey.
Sau khi update danh sách các tham số. Các tham số có giá trị thay đổi bởi user sẽ được xác định để các gadget căn cứ vào đây mà tải lại dữ liệu.
Ta có thể dùng các tham số trong các công thức tính toán và các converters
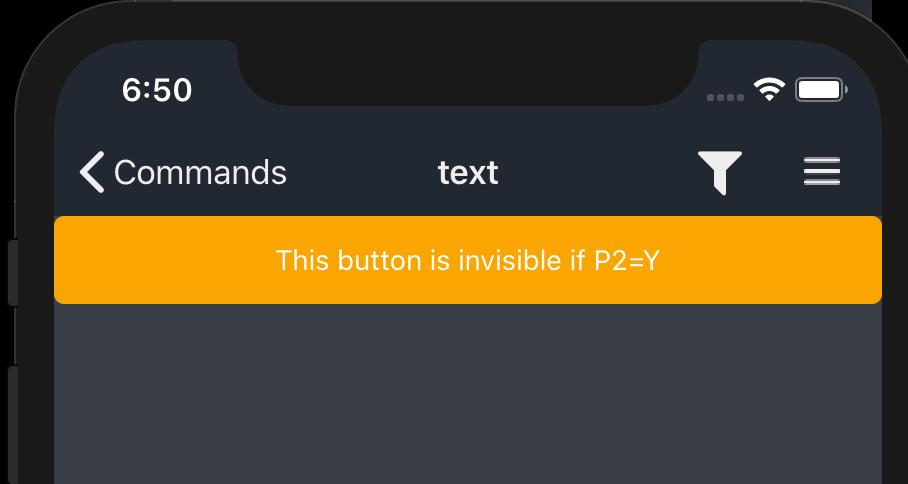
Ví dụ dưới đây mô tả cách thiết lập để ẩn hiện 1 nút bấm tùy thuộc vào tham số P2 (cung cấp khi gọi dashboard):
Tạo 1 mẩu tin Dashboard Design for Mobile Apps có mã HOME.
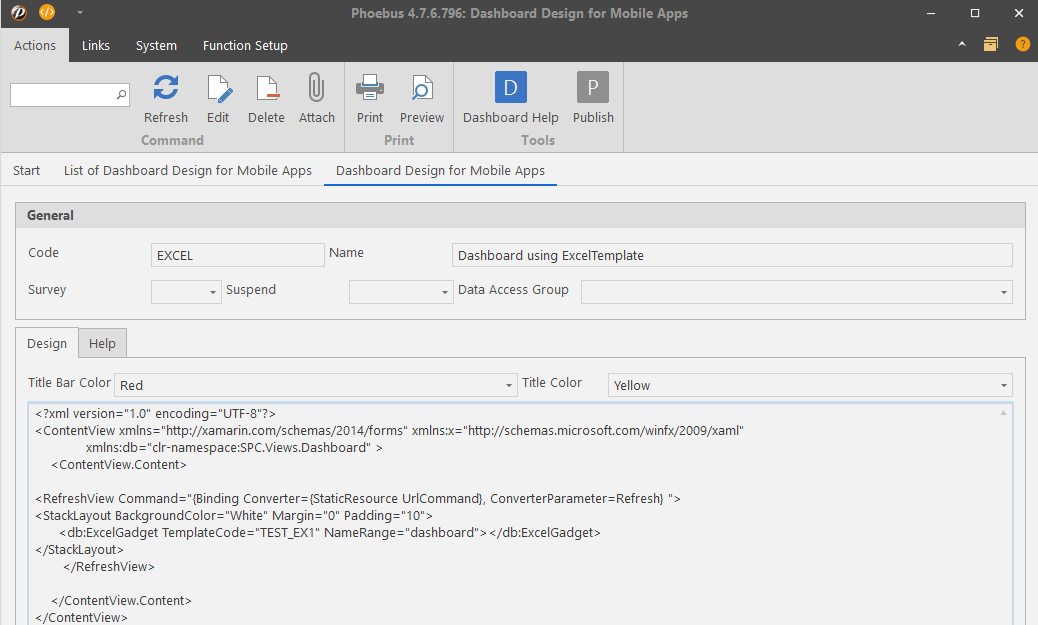
Set layout của Dashboard như sau
<?xml version="1.0" encoding="UTF-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:db="clr-namespace:SPC.Views.Dashboard" >
<ContentView.Content>
<StackLayout>
<Button Text="This button is invisible if P2=Y" IsVisible="{Binding Converter={StaticResource SFormula}, ConverterParameter= 'iif(P2=\'Y\',False,True)'}"></Button>
</StackLayout>
</ContentView.Content>
</ContentView>
- Gọi Dashboard và xem kết quả




System parameters
Các tham số sau là của hệ thống, ta luôn có thể sử dụng mà không cần khai báo trước:
| Stt | mã tham số | Diễn giải |
|---|---|---|
| 1 | [$CP] |
Kỳ hiện tại |
| 2 | [$CM] |
Tháng hiện tại (theo lịch của thiết bị) |
| 3 | [$T] |
Ngày hiện tại |
| 4 | [$DTB] |
Entity hiện tại |
| 5 | [$LDG] |
Ledger hiện tại |
| 6 | [$UserID] |
Mã OD của user đang login |
| 7 | [$MyEmplcode] |
Mã employee code của user đang login |
| 8 | [$TS] |
Ngày + giờ hiện tại |
| 9 | [$f_xxxx] |
Biểu thức xxxx được định nghĩa trước ở chức năng Formula |
Gadgets:
Gadget là thành phần cơ bản tạo nên dashboard. Ta có thể dùng bất kỳ component nào cung cấp bởi Xamarin và một số component bởi Phoebus.
Phoebus cung cấp các component sau để thiết kế Dashboard:
TextBox Gadget : dùng để thể hiện tham số của Dashboard.
Search Gadget : Kêt nối với SListGadget để cung cấp tính năng tìm kiếm.
SListGadget : Dùng để trình bày danh sách dữ liệu.
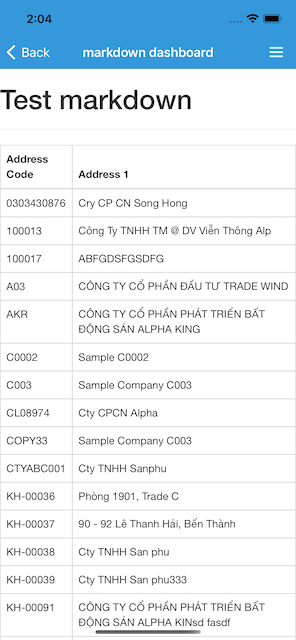
Excel Gadget : Dùng để trình bày thông tin thông qua Excel template.
Tile Gadget : Dùng để trình bày Tile View trên dashboard.
RefreshView : Thêm tính năng Pull To Refresh cho dashboard.
Scheduler : Trình bày dữ liệu events từ Calendar Events Profile lên scheduler.
Xem thêm
Updated on : 2021-11-15 12:27:29. by : . at 118.69.187.103.
Topic : Dashboard Design for Mobile Apps. pbs.bo.mobile.mdb