RefreshView
The RefreshView is a container control that provides pull to refresh functionality for scrollable content.
Therefore, the child of a RefreshView must be a scrollable control, such as ScrollView, CollectionView, or ListView.
RefreshView defines the following properties:
Command, of type ICommand, which is executed when a refresh is triggered.
CommandParameter, of type object, which is the parameter that's passed to the Command.
IsRefreshing, of type bool, which indicates the current state of the RefreshView.
RefreshColor, of type Color, the color of the progress circle that appears during the refresh.
Sample
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:db="clr-namespace:SPC.Views.Dashboard">
<ContentView.Content>
<RefreshView Command="{Binding Converter={StaticResource UrlCommand}, ConverterParameter=Refresh}">
<db:ExcelGadget TemplateCode="TEST_EX1" NameRange="dashboard"></db:ExcelGadget>
</RefreshView>
</ContentView.Content>
</ContentView>
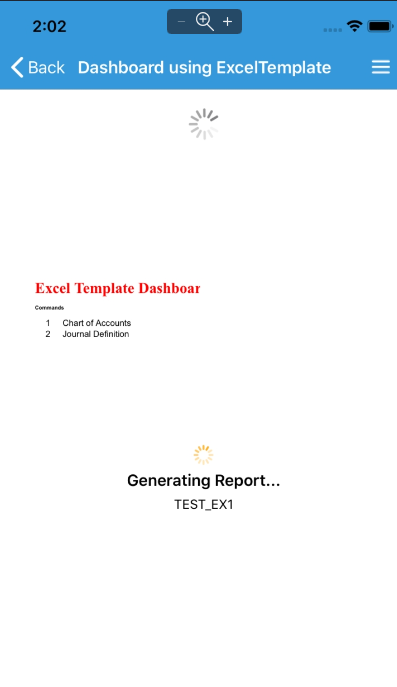
In the sample, An excel dashboard has been placed insed a RefreshView.
When user pull-to-refresh, the Command Refresh will be triggered thanks to the Binding. When the Dashboard finish recalculating. It will Hide the Refreshing Idicator of the RefreshView automatically.

Notes:
Some gadget does not trigger Pull-To-Refresh with Android. In this case, just put the Pullable Content Inside a SrollView, and put the ScrollView to the RefreshView.
Related Topics:
Updated on : 2020-04-16 14:09:22. by : at tcp:spcsqlservers.database.windows.net,1433.
Topic : RefreshView