TextBox Gadget dashboard
Giới thiệu:
Như tên gọi , gadget này cung cấp ô textbox thể hiện tham số của dashboard. Thông qua các thuộc tính nó có thể trình bày nội dung 1 hoặc nhiều tham số một cách linh động.

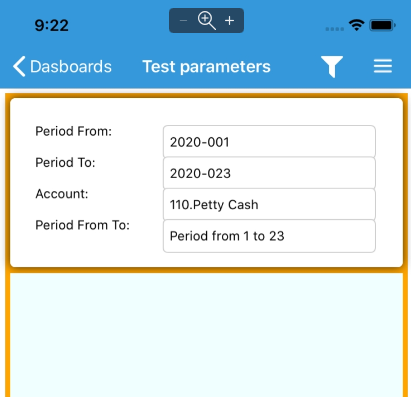
Trong ví dụ trên:
các ô Period From/ Period To trình bày nội dung 1 tham số.
ô Account trình bày nội dung và diễn giải tham số
ô Period From To - kết hợp trình bày nhiều tham số.
Thuộc tính
<ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:db="clr-namespace:SPC.Views.Dashboard" BackgroundColor="Orange" >
<ContentView.Content>
<StackLayout>
<Frame>
<StackLayout>
<db:TextBoxGadget ParameterName="Q001" Caption="Period From" PlaceHolder="Starting Period" LookupUrl="Period"></db:TextBoxGadget>
<db:TextBoxGadget ParameterName="Q002" Caption="Period To" PlaceHolder="Ending Period" LookupUrl="Period"></db:TextBoxGadget>
<db:TextBoxGadget ParameterName="Q003" Caption="Account" PlaceHolder="Account" LookupUrl="SPC.BO.LA.CA" Display="."></db:TextBoxGadget>
<db:TextBoxGadget Caption="Period From To" PlaceHolder="Coverred Period" Display="Period from [Q001] to [Q002]" ></db:TextBoxGadget>
</StackLayout>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>
| Thuộc tính | Diễn giải |
|---|---|
| ParameterName | Tên tham số : ứng với các tham số mà Dashboard sử dụng. Không nhất thiết phải là Q001... mà có thể là các tham số user dùng khi gọi Dashboard trong câu lệnh PhoebusURL |
| Caption | Nhãn tên bên phải của ô tham số |
| PlaceHolder | Hiển thị khi giá trị tham số để trống. |
| LookupUrl | Danh sách lookup của tham số, dùng để phân giải mã giá trị tham số thành diễn giải nếu cần thiết. |
| Display | 1. Dùng kèm với LookupUrl để trình bày diễn giải của giá trị. 2. Dùng như 1 chuỗi formated text để trình bày nội dung của nhiều tham số cùng lúc. Xem ví dụ ô số 4. 3. Dùng như công thức tính toán để trình bày giá trị một cạch linh động. |
Trong định nghĩa trên. Ta thấy:
Ô số 1,2 :
ParameterName : liên kết với tham số Q001, Q002
LookupUrl : Period.
Display : để trống, ta có thể nhập định dạng kỳ ở đây như MM/yyyy hoặc MMM/yyyy.
Ô số 3 :
ParameterName : liên kết với tham số Q003
LookupUrl : Accounts.
Display :
.tương ứng vớimã.diễn giải.
Ô số 4 :
ParameterName : để trống liên kết với nhiều tham số cùng lúc.
Display : Formated Text. Trình bày nội dung tham số, chương trình sẽ thay giá trị các tham số vào đây.
Ta cũng có thể dùng công thức ở đây khi định nghĩa Display bắt đầu với dấu bằng=
Xem thêm:
Dashboard Design for Mobile Apps
Updated on : 2020-03-29 22:12:39. by : at T470-01.
Topic : TextBoxGadget