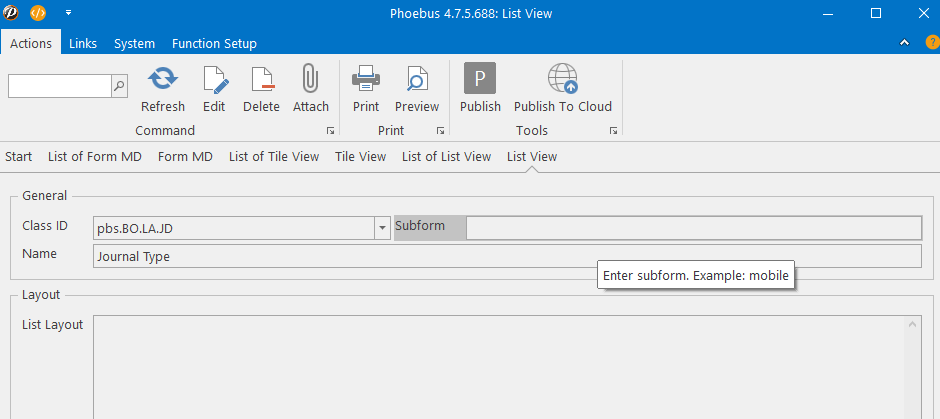
Mobile List View
Introduction
Tính năng này dùng để upload layout của các dòng dữ liệu cua infoList hoặc Query. Ở Mobile App khi ta mở tính năng infoList, ví dụ SPC.BO.HR.EMP, chương trình sẽ tìm layout cho tính năng này dựa vào mẩu tin được định nghĩa ở đây.
Giao diện danh mục infolist hoặc query trong mobile App có thể được trình bày ở 2 dạng
Dạng bảng (grid). Thông thường không friendly cho phone device nhưng có thể dùng tốt cho tablet như iPad / Android tablet. Cấu trúc bảng có nhiều cột. và có thể không cần layout định nghĩa trước. Layout cho Grid trên thiết bị trùng với layout thiết kế của Desktop App.
Dạng danh sách. Thông thường chạy tốt cho Phone, thời gian render nhanh hơn grid. Chiều rộng cố định theo chiều rộng của thiết bị và đòi hỏi layout phải được định nghĩa trước bởi developer khi tạo bản cài, hoặc bởi consultant thiết kế. Tình năng mobile list view publish layout cho giao diện loại này.
Khi user chạy lệnh ví dụ pbs.BO.LA.NA trên Mobile App chương trình sẽ quyết định giao diện theo các bước sau:
Chỉ định đích danh loại giao diện bảng.
pbs.BO.LA.NA?$grid=Y- chương trình sẽ hiện danh mục địa chỉ theo dạng bảngChỉ định đích danh loại giao diện danh sách.
pbs.BO.LA.NA?$grid=N- chương trình sẽ hiện danh mục địa chỉ theo dạng danh sáchKhông chỉ định bằng tùy chọn
$grid. Chương trình sẽ xem có layout dựng sẵn kèm theo bộ cài hay không , nếu có dùng dạng danh sách, nếu không , dùng dạng bảng. Khi dùng subform nếu không tìm thấy layout cho subform, chương trình sẽ fallback lại layout không có subform.
Phoebus mobile có kèm theo một số layout dựng sẵn (Built-in ViewCell)
Usage

Sau khi tạo mẩu tin ListView . Hiện chỉ có tùy chọn duy nhất là dùng XAML editor của Visual Studio để thiết kế. Sau khi thiết kế sẽ copy layout vào tính năng này và publish vào hệ thống để sử dụng.
<?xml version="1.0" encoding="UTF-8"?>
<ViewCell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<StackLayout Margin="0">
<Grid Margin="5,10,5,5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120">
</ColumnDefinition>
<ColumnDefinition Width="*">
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*">
</RowDefinition>
</Grid.RowDefinitions>
<StackLayout Margin="0" Grid.Column="0">
<Label Text="#_ EmplCode_#" Grid.Column="0" FontAttributes="Bold" VerticalOptions="Start">
</Label>
<Label Text="#_ Gender_#" FontSize="Small" Grid.Column="0" HorizontalOptions="Start">
</Label>
<Label Text="#_ Dob_#" FontSize="Small" Grid.Column="0" HorizontalOptions="Center">
</Label>
</StackLayout>
<StackLayout Margin="0" Grid.Column="1">
<Label Text="#_ Description_#" FontAttributes="Bold" VerticalOptions="Start">
</Label>
<Label FontSize="Small">
<Label.FormattedText>
<FormattedString>
<Span Text="Telephone: ">
</Span>
<Span Text="#_ CellPhone_#">
</Span>
<Span Text=". Email: ">
</Span>
<Span Text="#_ Email_#">
</Span>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</Grid>
<BoxView HeightRequest="0.5" BackgroundColor="LightGray">
</BoxView>
</StackLayout>
</ViewCell>
Tasks:
<?xml version="1.0" encoding="UTF-8"?>
<ViewCell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006">
<ViewCell.View>
<StackLayout Margin="5,0,5,0">
<Grid VerticalOptions="Center">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="83" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackLayout Margin="0" Grid.Column="0">
<Label Text="#_WfCode_#" FontSize="Small" TextColor="White" BackgroundColor="Green">
</Label>
<Label VerticalTextAlignment="End" FontSize="Micro" TextColor="Red">
<Label.FormattedText>
<FormattedString>
<Span Text="No#">
</Span>
<Span Text="#_TaskId_#">
</Span>
</FormattedString>
</Label.FormattedText>
</Label>
<Label Text="#_TaskStatus_#" FontSize="Micro" TextColor="Red" />
</StackLayout>
<StackLayout Margin="0" Grid.Column="1">
<Label Text="#_Descriptn_#" VerticalTextAlignment="Start" FontSize="Small" TextColor="#474747" />
<Label VerticalTextAlignment="End" FontSize="Small" TextColor="#474747">
<Label.FormattedText>
<FormattedString>
<Span>
</Span>
<Span Text="Submitted on ">
</Span>
<Span FontAttributes="Bold" Text="#_TaskDate_#" FontSize="Small">
</Span>
<Span Text=" from ">
</Span>
<Span Text="#_FromEmp , Converter = #S_ SLookup_#, ConverterParameter = SPC.BO.HR.EMP|. _#">
</Span>
<Span Text="#_AssignedTo , Converter = #S_ SLookup_#, ConverterParameter = SPC.BO.HR.EMP|. _#">
</Span>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</Grid>
<BoxView HeightRequest="0.5" BackgroundColor="Gray">
</BoxView>
</StackLayout>
</ViewCell.View>
</ViewCell>
| Functions | Description |
|---|---|
 |
Publish layout để mobile user có thể sử dụng. Tác dụng trong database mà user đang login |
 |
Publish lên đám mây, có thể dùng cho tất cả user Phoebus Mobile, không quan trọng là database nào |
Xem thêm
Updated on : 2020-06-20 03:00:11. by : . at tcp:spcsqlservers.database.windows.net,1433.
Topic : ListView for Mobile Apps. pbs.bo.mobile.listview