Lookup2Image Converter
Syntax :
{Binding Gender, Converter ={StaticResource Lookup2Image} }
{Binding Gender, Converter ={StaticResource Lookup2Image},
ConverterParameter = 'GENDER;F:[Descriptn1]|[LookupAlt]'}
Converter này được dùng để hiển thị hình ảnh phụ thuộc vào giá trị của biến số lookup.
Ví dụ
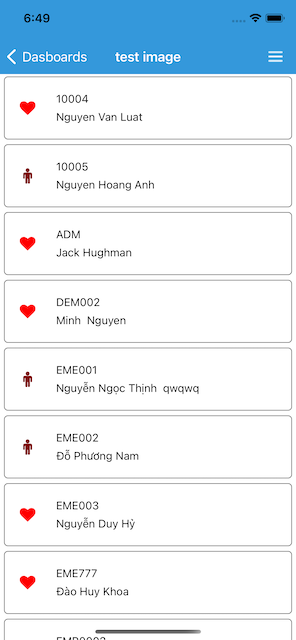
Ví dụ khi hiển thị danh sách nhân viên, ta có thể dựa vào giá trị trường dữ liệu Gender để hiển thị hình ảnh.
Tham số ConverterParameter có 2 phần cách nhau bằng dấu ;
Phần đầu tiên khai báo mã Analysis Category của danh mục Lookup List cần sử dụng.
Phần thứ 2 không bắt buộc, nếu định nghĩa ta có thể thiết lập hình và màu của hình ảnh hiển thị.
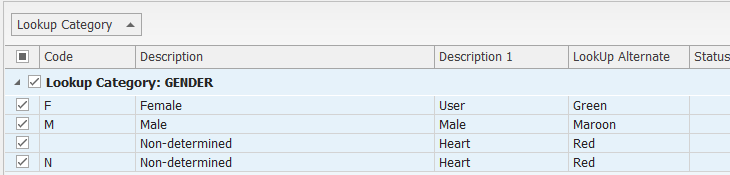
Trong ví dụ bên dưới:
- Mã hình ảnh được lấy từ cột Descriptn1 của Lookup List GENDER
- Màu hình được lấy từ cột LookupAlt.
- Chương trình sẽ lấy hình từ font chữ spcicons do ConverterParameter bắt đầu từ
F:

Nếu phần thứ 2 của tham số ConverterParameter không thiết lập, giá trị ngầm định của image là hình màu xám lấy từ fonts spcicons có mã là LookupAlt.
Tạo 1 mobile dashboard hiển thị danh sách nhân viên. Dùng chức năng Dashboard Design for Mobile Apps.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:db="clr-namespace:SPC.Views.Dashboard"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<ContentPage.Content>
<db:SListGadget SubForm="ABC"
DataUrl="SPC.BO.HR.EMP" RowSpacing="2" ItemSize="80">
<db:SListGadget.ItemTemplate>
<DataTemplate>
<ViewCell>
<Frame Margin="5,3" HasShadow="False" BorderColor="Gray">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label FontSize="Small" Grid.Column="1" Text="{Binding EmplCode}" />
<Label FontSize="Small" Grid.Row="1" Grid.Column="1" Text="{Binding Description}" />
<Image Grid.RowSpan="2" HeightRequest="20" WidthRequest="20"
HorizontalOptions="Start" VerticalOptions="Center"
Source="{Binding Gender, Converter={StaticResource Lookup2Image},
ConverterParameter='GENDER; F:[Descriptn1]|[LookupAlt]'}" />
</Grid>
</Frame>
</ViewCell>
</DataTemplate>
</db:SListGadget.ItemTemplate>
</db:SListGadget>
</ContentPage.Content>
</ContentPage>

Xem thêm:
Updated on : 2021-04-30 10:52:11. by : . at T470-01.
Topic : Lookup2ImageConverter