
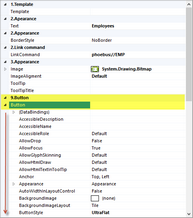
SuperToolTip được dùng để cung cấp thông tin bổ sung cho một liên kết hoặc nút bấm mà bạn có thể click vào để mở các chức năng, hoặc báo cáo phụ,...
SuperToolTop hỗ trợ nhiều vùng văn bản và hình ảnh.
Một SuperToolTip bao gồm các mục chú giải, trong đó hiển thị thông tin cụ thể. Các mục tooltip sau đây có thể được sử dụng để xây dựng một SuperToolTip:
▪Nội dung tooltip (Containts): cho phép hiển thị văn bản và hình ảnh, hình ảnh có thể được đặt ở cạnh bên trái của văn bản.
▪Tiêu đề tooltip (Title, Footer): tiêu đề ở đầu và cuối trang trong một cửa sổ tooltip, mục này cũng tương tự như nhập nội dung tooltip.
▪Đường phân cách (Separator): một dòng phân cách trước tiêu đề cuối trang (Footer) sẽ xuất hiện khi được lựa chọn.
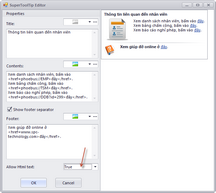
Dưới đây là hỉnh ảnh minh họa cho một SuperToolTip bao gồm các mục Title, Containts, Sepacrator, Footer:

Một SuperToolTip cho phép văn bản của nó được định dạng bằng cách sử dụng các thẻ HTML.
Để đáp ứng yêu cầu nhấp chuột vào một liên kết, sử dụng thẻ <href> và các thẻ định dạng văn bản HTML khác trong tooltip, kích hoạt tính năng Allow Html Text được thiết lập là True..
Thông tin chi tiết về hỗ trợ thẻ HTML:
|
|
|
|
|
|
|
|
Tag
|
End Tag
|
Description
|
Example
|
|
|
|
<br>
|
Không có
|
Sử dụng thẻ này khi muốn xuống dòng văn bản.
|
Nguyễn Văn Xuân<br>Manager
|
Nguyễn Văn Xuân
Manager
|
l
|
|
<color=value>
|
</color>
|
Chọn màu sắc cho văn bản.
|
Nguyễn Văn <color=red>Xuân</color>
|
Nguyễn Văn Xuân
|
|
|
Examples:
<color=red>
<color=0,255,0>
<color=#0000FF>
|
l
|
l
|
l
|
l
|
|
|
<backcolor=value>
|
</backcolor>
|
Chọn màu nền.
|
<backcolor=blue>Nguyễn Văn Xuân</backcolor>
|
Nguyễn Văn Xuân
|
|
|
Examples:
<backcolor=red>
<backcolor=0,255,0>
<backcolor=#0000FF>
|
l
|
l
|
l
|
l
|
|
|
<size=value>
|
</size>
|
Quy định cụ thể kích thước font chữ.
|
Nguyễn Văn <size=12>Xuân</size>
|
Nguyễn Văn Xuân
|
|
|
Examples:
<size=10>
<size=+4>
<size=-4>
|
l
|
l
|
l
|
l
|
|
|
<b>
|
</b>
|
Định nghĩa chữ in đậm.
|
Nguyễn Văn <b>Xuân</b>
|
Nguyễn Văn Xuân
|
|
|
<i>
|
</i>
|
Định nghĩa chữ in nghiêng.
|
Nguyễn Văn <i>Xuân</i>
|
Nguyễn Văn Xuân
|
|
|
<u>
|
</u>
|
Định nghĩa văn bản được gạch dưới.
|
Nguyễn Văn <u>Xuân</u>
|
Nguyễn Văn Xuân
|
|
|
<href=value>
|
</href>
|
Hiển thị một liên kết.
|
Click <href=www.spc-technology.com>here</href>.
|
Click here.
|
|
|
Example:
<href=www.devexpress.com>Our web site</href>
|
l
|
|
|
|
|
|
|
|
|
|
|
|
Ví dụ:
Ví dụ này cho thấy làm thế nào để tạo ra một SuperToolTip có chứa một liên kết cho một liên kết (Hyperlink Gadged).
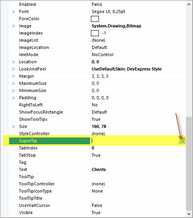
Tại màn hình thể hiện các tham số bắt buộc và tùy chỉnh cho một liên kết, mở phần 9.Link \ Link kéo xuống chọn mục SuperTip và bấm vào nút  bên góc bên phải: bên góc bên phải:
 
Bạn sẽ thấy SuperToolTip Editor, cho phép bạn thiết lập các nội dung tooltip và kích hoạt tính năng định dạng HTML:

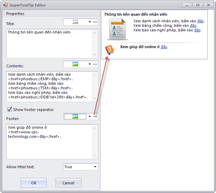
Bạn cũng có thể thêm các hình ảnh cho các phần của tooltip bằng cách bấm vào nút  và chọn hình lưu từ máy tính: và chọn hình lưu từ máy tính:

Khi hoàn tất và chạy ứng dụng, kết quả sẽ là như sau:

|