Thiết lập mobile app service với VS
Giới thiệu
Trước hết ta tắt firewall của máy server host mobile service hoặc mở cổng tương ứng của service.
Sau đó clone git repository của app server tại đây
Khi chạy với kestrel mode, host LocalHost và port publish bởi console app có thể sẽ không thể truy cập được từ PC và Mac trong cùng mạng nội bộ thông qua ip address. Nếu publish trên IIS thì port có thể truy cập được, nhưng như vậy thì không debug được server code.
Máy Mac Big Sur không còn chương trình network utility nữa. Ta có thể cài nmap để scan các host và port trong mạng local.
Kestrel sẽ không listen tín hiệu ngoài localhost. Vì bình thường, Kestrel sẽ nằm sau reverse proxy như IIS hoặc NGNIX và không cần liên kết với các URL bên ngoài.
Giải pháp
1. Sử dụng cả server app và mobile app trên 1 PC. sử dụng 2 VS instance hoặc chạy VS ở chế độ multi app.
2. Đổi server app
Ta phải setup các url trong program.cs như sau:
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseUrls("http://localhost:5000", "http://odin:5000", "http://192.168.1.2:5000")
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
Xem thêm :
https://stackoverflow.com/questions/39732279/remotely-connect-to-net-core-self-hosted-web-api
3. Config server app
thay đổi file launchsettings.json như sau:
Từ
"applicationUrl": "https://localhost:5001"
thành
"applicationUrl": "https://0.0.0.0:5001"
4. Setup IIS Express Configurations Directly
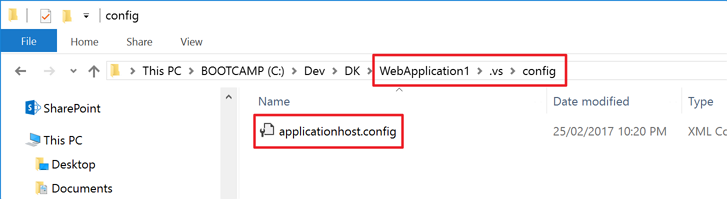
When we install VS, IIS Express is also installed at the same time. Its default configuration file is located at somewhere but each solution that VS 2015 creates has its own settings that overwriting the default one and it’s stored to the .vs folder like:

Open applicationhost.config for update.
<sites>
...
<site name="WebApplication1" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="C:\Dev\DK\WebApplication1\src\WebApplication1" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:7314:localhost" />
</bindings>
</site>
...
</sites>
Add another binding with my local IP address like:
<sites>
...
<site ...>
...
<bindings>
<binding protocol="http" bindingInformation="*:7314:localhost" />
<binding protocol="http" bindingInformation="*:7314:192.168.1.3" />
</bindings>
...
</site>
...
</sites>
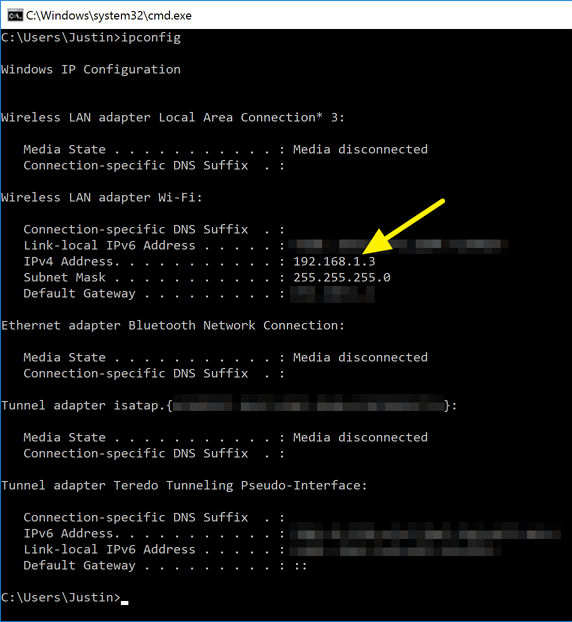
We can easily find our local IP address by running the ipconfig command. We’re using 192.168.1.3 for now.

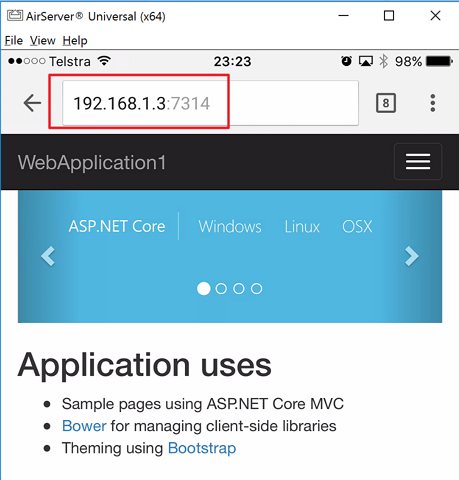
IIS Express has now been set. Let’s try our mobile web browser to access the local dev website by IP address.

All good! It seems to be working now. However, if we have more web applications running on our dev environment for our development work, every time we create a new web application project, we have to register the port number, allocated by IIS Express, to Windows Firewall. No good. Too repetitive. Is there any other convenient way? Of course there is.
5. Dùng Conveyor – Visual Studio Extension
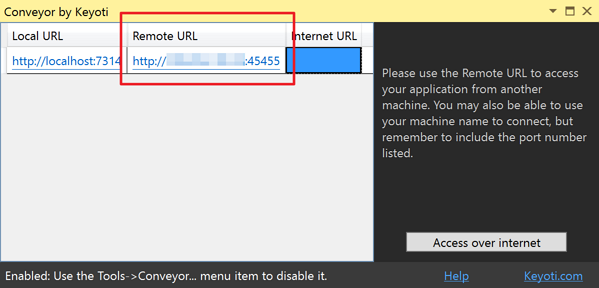
Conveyor can sort out this hassle. At the time of this writing, its version is 1.3.2. After installing this extension, run the debugging mode by typing the F5 key again and we will be able to see a new window like:

The Remote URL is what we’re going to use. In general, the IP address would look like 192.168.xxx.xxx, if we’re in a small network (home, for example), or something different type of IP address type, if we’re in a corporate network. This is the IP address that the mobile devices use.
Another important point is Conveyor uses the port number starting from 45455. Whatever port number IIS Express assigns the web application project, Conveyor forwards it to 45455. If 45455 is taken by others, it looks up one and one until a free port number exists. Due to this behaviour, we can easily predict the port number range, instead of the random nature of IIS Express. Therefore, we can register the port number range starting from 45455 to whatever we want, 45500 for example.
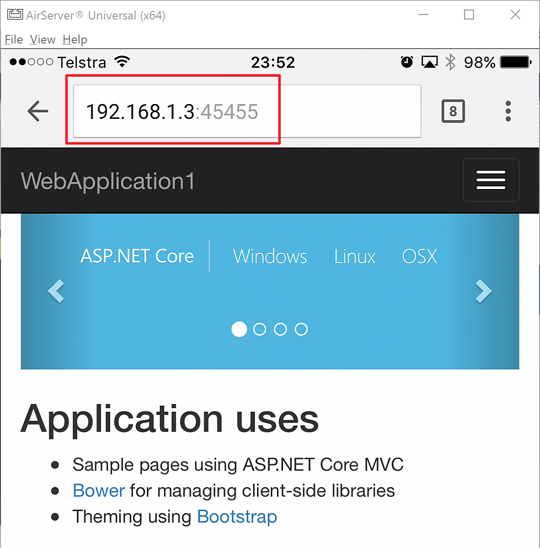
Now, we can access to our local dev website by using this port number pool like:

If we’re developing a web application using HTTPS connection, that wouldn’t be an issue. If no self-signed certificate is installed on our local dev machine, Conveyor will install one and that’s it. Visiting the website again through HTTPS connection will display the initial warning message and finally gets the page.
Xem thêm
Updated on : 2021-05-07 18:27:38. by : . at T470-01.
Topic : debugmobileappserver