Mục này hướng dẫn cách thiết kế lại giao diện mặc định cho các form chức năng. Các giao diện được thiết kế lại sẽ lưu theo từng máy trạm, khi upload thiết kế mới lên máy chủ thì sẽ áp dụng cho toàn hệ thống.
Ví dụ: thiết kế form nhập thông tin khách hàng trên chức năng Tên và địa chỉ (pbs.BO.LA.NA/cus)
Các chức năng trong chương trình có giao diện mặc định như trong hình ví dụ về chức năng NA như sau:
Các thao tác chỉnh sửa form dễ dàng bằng cách kéo thả và tùy ý sắp xếp theo nhu cầu sử dụng của người dùng.
Một ví dụ cho form chức năng pbs.BO.LA.NA/cus được thiết kế lại như sau:
Bật cho phép thiết kế "design", xem chi tiết tại đây.
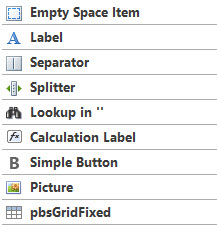
Click chuột phải vào màn hình, chọn Customize Layout hoặc nút Layout dưới góc phải. Chi tiết các thành phần tại DDBCustomization (Cửa sổ tùy biến) như sau:

root Thành phần thể hiện các nội dung của form, trong đó các biểu tượng |
|
|---|---|
Mục đích để nhóm các item lại, việc này giúp di chuyển giữa các item bằng cách bấm phím Tab trên bàn phím dễ dàng hơn. Ngoài ra còn giúp trình bày form đẹp hơn. |
|
GroupTab giúp nhóm các Group lại thành các thẻ, giúp trình bày rõ ràng và đẹp hơn. |
|
Hidden Items Các thành phần được ẩn của form. |
|
Đây là Mục khoảng trống không trình bày nội dung nào. Chúng luôn luôn có thể dễ dàng thay đổi kích thước cả hai bên và có xu hướng chiếm toàn bộ không gian lân cận cả chiều ngang và chiều dọc. Công cụ này cho phép giải quyết nhiều yêu cầu sắp xếp trong form. * Lưu ý: hạn chế sử dụng Empty Space Item khi thiết kế form để gia tăng tốc độ sử dụng phần mềm. |
|
Label cho phép hiển thị văn bản tĩnh, dùng để đặt tên tiêu đề cho form. Label item không liên quan đến chức năng của phần mềm, nó chỉ có trên form nhằm giúp tạo ra một tiêu đề ở bất cứ vị trí nào bạn muốn. |
|
Separator giúp bạn vẽ một đường chia giữa các đối tượng được bố trí. |
|
Sử dụng Splitter trong form để cho phép người dùng cuối nhanh chóng thay đổi kích thước các ô nhập liệu trong suốt quá trình sử dụng form. Kéo một Splitter để thay đổi kích thước của một mục và cũng gián tiếp thay đổi kích thước của các mục lân cận. |
|
Lookup in '' là một nhãn dùng để hiển thị thông tin, đọc diễn giải từ danh sách của một ô khác. Xem chi tiết về Lookup in '' tại đây. * Lưu ý: dùng Displaying field thay vì dùng Lookup in '' để gia tăng tốc độ sử dụng phần mềm. |
|
|
Nhãn hiển thị kết quả của công thức tính toán được thêm vào trên form. |
Tạo nút bấm liên kết trên form. Xem chi tiết về Sinple Button tại đây. |
|
Tại form nhập liệu có thể thêm và hiển thị hình ảnh khách hàng/nhân viên... |
|
Các thiết lập khi bấm chuột phải vào các item khi ở màn hình thiết kế, bao gồm thiết lập cho Caption, TextBox, Lookup List, ...
Ẩn cửa sổ tùy biến. |
|
|---|---|
Các trường nhập liệu tự động điều chỉnh kích cỡ với màn hình. |
|
Sửa lại tên nhãn cho trường nhập liệu. |
|
Ẩn nội dung nhãn. |
|
Vị trí của nhãn và ô nhập liệu. |
|
Ẩn mục nhập liệu, trường được ẩn sẽ không thể hiện trên form. |
|
Tạo nhóm bằng cách chọn một trường nhập liệu, click chuột phải chọn Group, và kéo thả các trường khác vào nhóm. |
|
Tạo mục khoảng trống ngay bên dưới trường nhập liệu được chọn. |
|
Tạo Tab bằng cách click chuột phải vào một Group, chọn Create Tabbed Group, sau đó kéo thả các Group khác lên vị trí Tabbed Group vừa tạo. |
|
Hạn chế kích thước. |
|
Chuyển đổi kiểu thiết lập của các trường nhập liệu. |
|
Các tính chất khác của trường nhập liệu. |
Các thiết lập cho các trường/nhóm/tab như sau:
2. Caption |
Các thiết lập tùy chỉnh hiển thị cho tiêu đề của trường nhập liệu. |
|---|---|
3. TextBox |
Các thiết lập tùy chỉnh hiển thị cho trường nhập liệu. |
4. Editing Behaviours |
Các thiết lập cho trường nhập liệu. |
5. Lookup list |
Các thiết lập cho trường nhập liệu. |
Misc |
Các thiết lập nâng cao cho trường nhập liệu. |
________________________
Updated date: 23/02/2016